HEADERS
If the page has a hero, the <h1> is already used in the title of the hero
If the page does not have a hero, do not use <h1> anywhere (need to revisit)
First header inside section content should be <h2>
<h3>
<h4>
<h5>
<h6>
so forth...

LISTS
- This is a bulleted list item
- This is a bulleted list item

- TODO
: Need to create backlog item. Need some of text in list to not be bolded.
User "list-check" as class name against the unordered list tag
- This is a numbered list item
- This is a numbered list item
- This one has a different number in case you need customization (or have bullet points separated between different content blocks)

- TODO : Create backlog item. Need to style so that items can be in column, numbered, colored, and bolded / not bolded.
Use "list-number" as class name against ordered list tag. For list items "<li>" add a value attribute (i.e. <li value="1">someting</li>)
BUTTONS
Use "btn" as class name against link tag
Use "btn ptc-purple-button" as class names against link or button tag
IMAGES
Use the built in Sitefinity image widgets when adding images directly to a "Text Left / Image Right" or a "Image Left / Text Right" layout. Otherwise, use the Sitefinity content block widget when adding images directly in with textual context.
IMPORTANT NOTE: There is a bug with the built-in Sitefinity image widget where selecting anything but the original image size does not work. If this is an asset that is solely being used for your page, you can use the crop / resize / within the editing UI to change it's size. We have an open support ticket with Sitefinity to hopefully address this soon.
IMPORTANT NOTE: DO NOT copy and paste images directly into the Sitefinity content block widget. Although images appear in the widget editor, they do not appear in the page editor, page preview, or live version of the page.
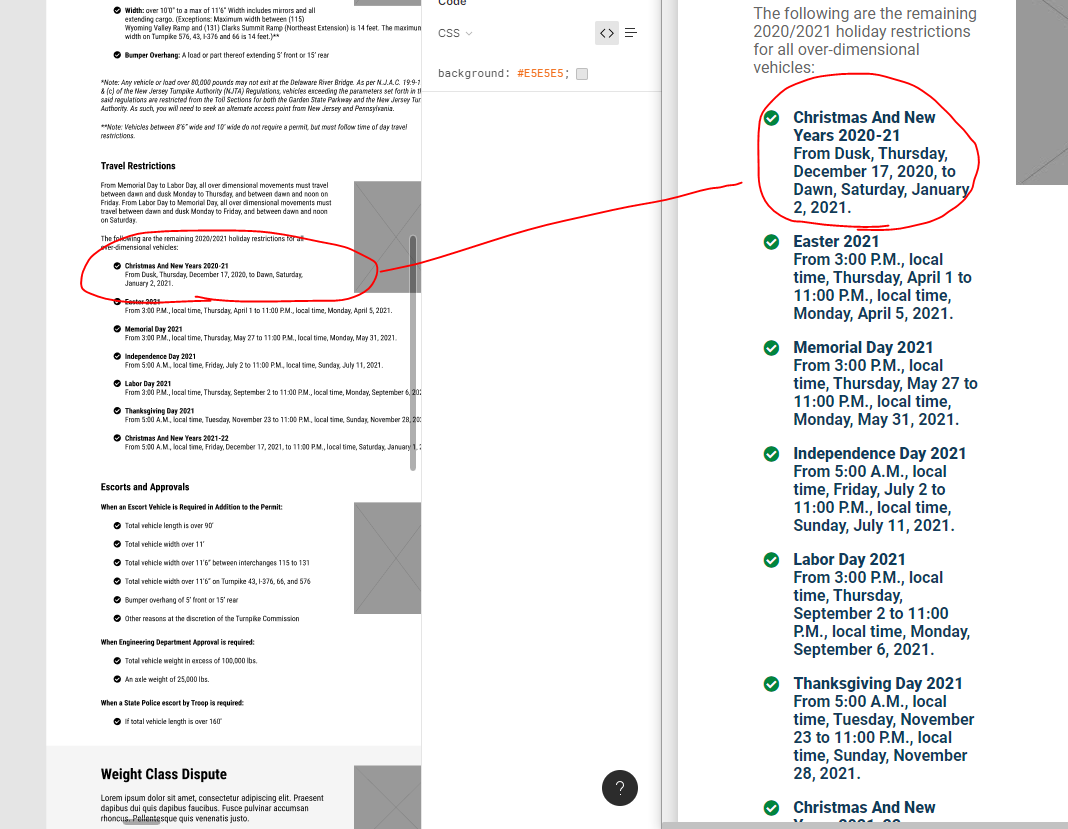
OTHER NOTE: When using the built-in image selector from within the Sitefinity content block widget, setting the custom size will pixelate the image. This is clearly not ideal, but this is one way of getting around the sizing issue when dealing with assets that span multiple pages.

When wrapping text around images, you should use the Sitefinity content block widget and NOT a custom layout.

If you are attempting to upload an image and it's not quite the right size (see example below), please use the image widget above the content block widget that's displaying its textual content. This can resolve large image issues but care should be taken when loading in extremely large images. This will also sometimes resolve the centering issues with slightly smaller images. Next, edit the image's properties, click on the "more" option, and add "img-scale border-radius" as the CSS Class. This scales the image based on it's container and rounds the corners of the image. NOTE: You can also add images inside the content block widget and edit the properties from there, but there seems to be a bug when attempting to edit the image properties from there.

VIDEOS
We do not know currently what the best solution for this will be since we don't know who is hosting the videos. For the time being, use the content block and use the embed feature.
Do we want to create a custom widget for this or do we want to use the embedded code from VBrick and paste it into the content block widget See VBrick embed feature here